

I especially though the big “d” would help draw out the wine glass connection because of its long ascender and backward sloping serif. I decided that showing big versions of the letterform was a clear way of tying in the image-letterform comparison since the shapes are relatively similar sizes. I kept trying to make a harmonious display between letterform, image, and color.
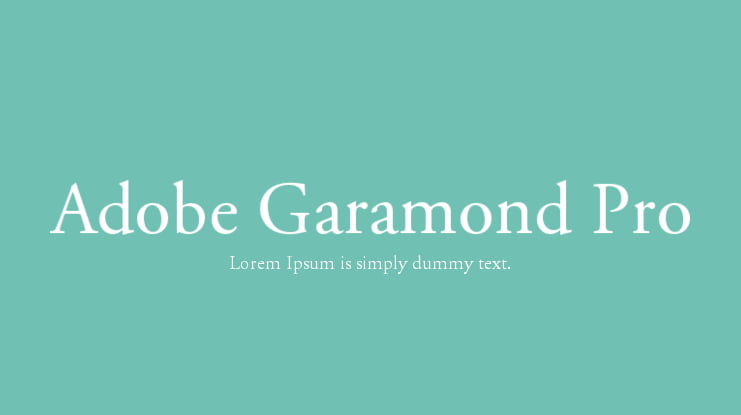
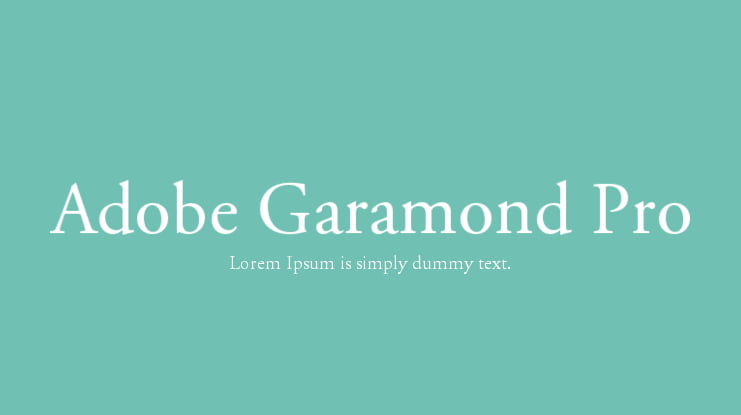
 how can I balance showing a somewhat abstract image and paralleling the features of my type?. what do I want people to remember about this typeface?. Similarity/Contrast (light & dark, line, texture, forms). Dominance/Emphasis (where do you want the eye to be drawn first?). Scale/Proportion (size, ratio, division). Hierarchy (tress, nest, weights, common hang line, 3 column grid, choice of type/color tied together). Balance (symmetry, asymmetry, radial symmetry– nyt spreads). Unity/Harmony (proximity, similarity, repetition, rhythm) planes, large type, alignment (reiterated), use of scale, continuation of pattern - timeline?. “Good design reduces the effort of reading as much as posisble. Notes on Principles of Design presentation: However, I did not think these photos captured the essence and characteristics of the text as well as the martini glass. I also tested out photos that portrayed the traditional, delicate, and airy aspects of Garamond. As one of the oldest typefaces, Garamond conveys a sense of solid tradition, yet still soft and attractive thanks to its elegantly rounded serifs and its diagonally emphasised strokes. This member of the Roman type family has survived the centuries because of its remarkable readability. Large difference between cap/ascender and x-height.
how can I balance showing a somewhat abstract image and paralleling the features of my type?. what do I want people to remember about this typeface?. Similarity/Contrast (light & dark, line, texture, forms). Dominance/Emphasis (where do you want the eye to be drawn first?). Scale/Proportion (size, ratio, division). Hierarchy (tress, nest, weights, common hang line, 3 column grid, choice of type/color tied together). Balance (symmetry, asymmetry, radial symmetry– nyt spreads). Unity/Harmony (proximity, similarity, repetition, rhythm) planes, large type, alignment (reiterated), use of scale, continuation of pattern - timeline?. “Good design reduces the effort of reading as much as posisble. Notes on Principles of Design presentation: However, I did not think these photos captured the essence and characteristics of the text as well as the martini glass. I also tested out photos that portrayed the traditional, delicate, and airy aspects of Garamond. As one of the oldest typefaces, Garamond conveys a sense of solid tradition, yet still soft and attractive thanks to its elegantly rounded serifs and its diagonally emphasised strokes. This member of the Roman type family has survived the centuries because of its remarkable readability. Large difference between cap/ascender and x-height.  Serifs have slightly cupped bases, serifs on the top of a character are sloped downwards, terminals are brush-like, rounded on ends.
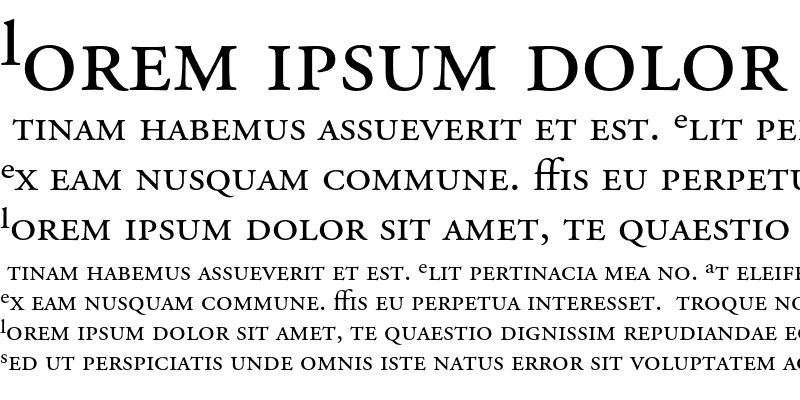
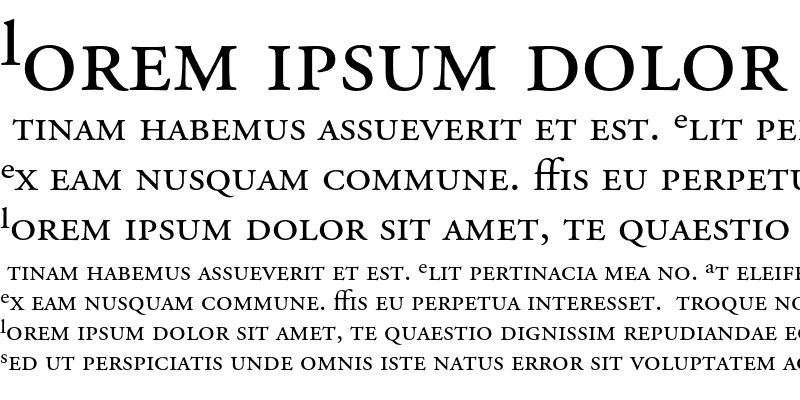
Serifs have slightly cupped bases, serifs on the top of a character are sloped downwards, terminals are brush-like, rounded on ends. 
Apertures/counters are smaller than average, closed off earlier at the stem. Thinner and more delicate letterforms, which allowed ink to bleed on the page without distorting the words (uses less ink). First to deviate from handwritten-style to make letters readable for printing. Top serifs on ascenders of letter have a downward slope and ride above the cap height (Ex. Low x-height (height of lower-case letters), making capitals look relatively large. “M” slightly splayed with outward-facing serifs at the top (left). “e” - small eye, popularized idea that cross-stroke should be level.








 0 kommentar(er)
0 kommentar(er)
